Magento comes with a handy feature of having multiple store fronts using a single Magento instance which is a most useful feature for international businesses. This feature enables one Magento instance and Admin panel to administer and display different views to the users. Typically this feature is used to show different
1. Languages
2. Domains
3. Currencies
4. Categories
5. Products
Well, This article is more into technical details. So, let’s see how a Magento instance can be used to set up multiple views. Youtube video tutorial created for this topic has been shared at the bottom of this article.
This differentiation can be achieved by website level or store level using website code or store code. This exercise contains 2 main activities.
1. Server configuration.
2. Setting up Websites, Stores and Store Views.
server {
listen 80;
server_name dev.m234.com;
set $MAGE_ROOT /home/ajith/sites/m234/codepool;
set $MAGE_DEBUG_SHOW_ARGS 1;
set $MAGE_MODE developer;
include /home/ajith/sites/m234/codepool/nginx.conf.sample;
}
This code snippet can be used to set up a magento instance without multiple website or stores using default nginx.conf.sample provided in magento document root. It has been included in the last line above.
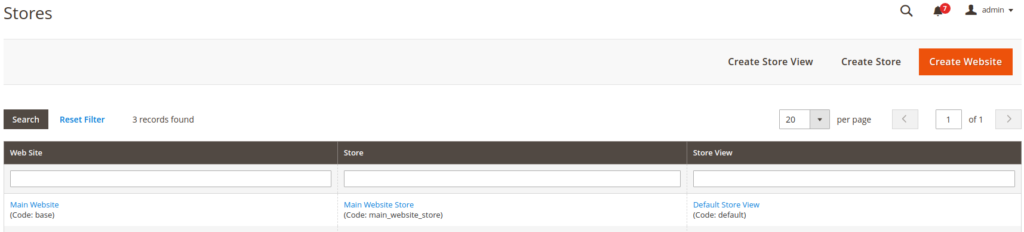
And Magento comes with a default website (website code : base ), a store (store code : main_website_store ) and a default store view (store view code : default).

With above server configuration and freshly installed instance can be access using http://dev.m234.com/ url. Target of this article is to reserve the default domain for admin only use and setup 2 different URLs for http://dev.m234webtwo.com/ (completely new domain) and http://dev.webthree.m234.com/ (sub-domain of default domain). Let’s add websites one by one.
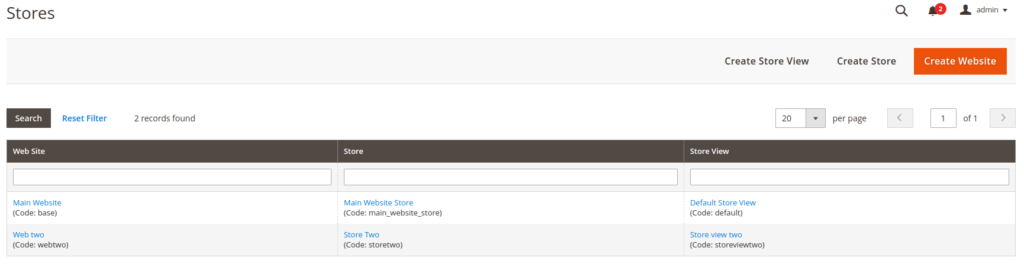
Websites can be created in Magento admin by navigating to stores->all stores. You will find options to create websites, stores and store views. Do create them with following configurations.
- Website => website_code : webtwo
- Store => store_code : storetwo
- Store View => store_view_code : storeviewtwo

Once above websites,stores and store views are created, the base URLs should be pointed to the relevant URls. Base URL configuration can be found at Stores->Configuration->General->Web location.

Relevant Website should be changed in store-view switcher before you change URLs. Both Base URL and Base Link URL values of both Base Urls and Base Urls(secure) sections to be modified to http://dev.m234.co.com/.
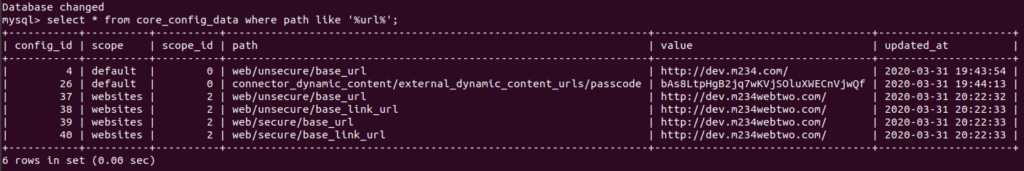
If you interested you can check how the URLs changes in database (this is not required exercise though). Following result can be seen when the URLs are set for the first website.

Virtual host configuration can be done either using 2 different vhost files or using same vhost file mentioning the urls and website codes. For this, a new vhost file is used.
Open the m234 file which is in the /etc/nginx/sites-available/ update it to have following code.
server {
listen 80;
server_name dev.m234.com;
set $MAGE_ROOT /home/ajith/sites/m234/codepool;
set $MAGE_DEBUG_SHOW_ARGS 1;
set $MAGE_MODE developer;
include /home/ajith/sites/m234/codepool/nginx.conf.sample;
}
server {
listen 80;
server_name dev.m234webtwo.com;
set $MAGE_ROOT /home/ajith/sites/m234/codepool;
set $MAGE_DEBUG_SHOW_ARGS 1;
set $MAGE_MODE developer;
set $MAGE_RUN_CODE webtwo;
include /home/ajith/sites/m234/codepool/nginx.conf.sample;
}
Finally add the newly added domain to the host file at /etc/hosts
127.0.0.1 dev.m234webtwo.com
If you follow all the above steps properly, you should be able to see the new website on http://dev.hmth.com/ followed by nginx restart.
Thank you very much for following this tutorial. Video tutorial for this topic is available in our youtube channel. Please feel free to comment your idea, feedback, questions on bellow space or youtube.

